-
메이플 코디시뮬레이터 사이트 / MapleStory Design 사용법메이플스토리/팁 2019. 7. 22. 16:03
메이플 코디를 미리해볼 수 있는 사이트입니다.
MapleStory Design 간단 사용법

처음 들어가게되면 위와같은 화면일텐데 저작권에 대한 내용정도입니다.
밑의 초록색 바를 눌러주시면 됩니다!

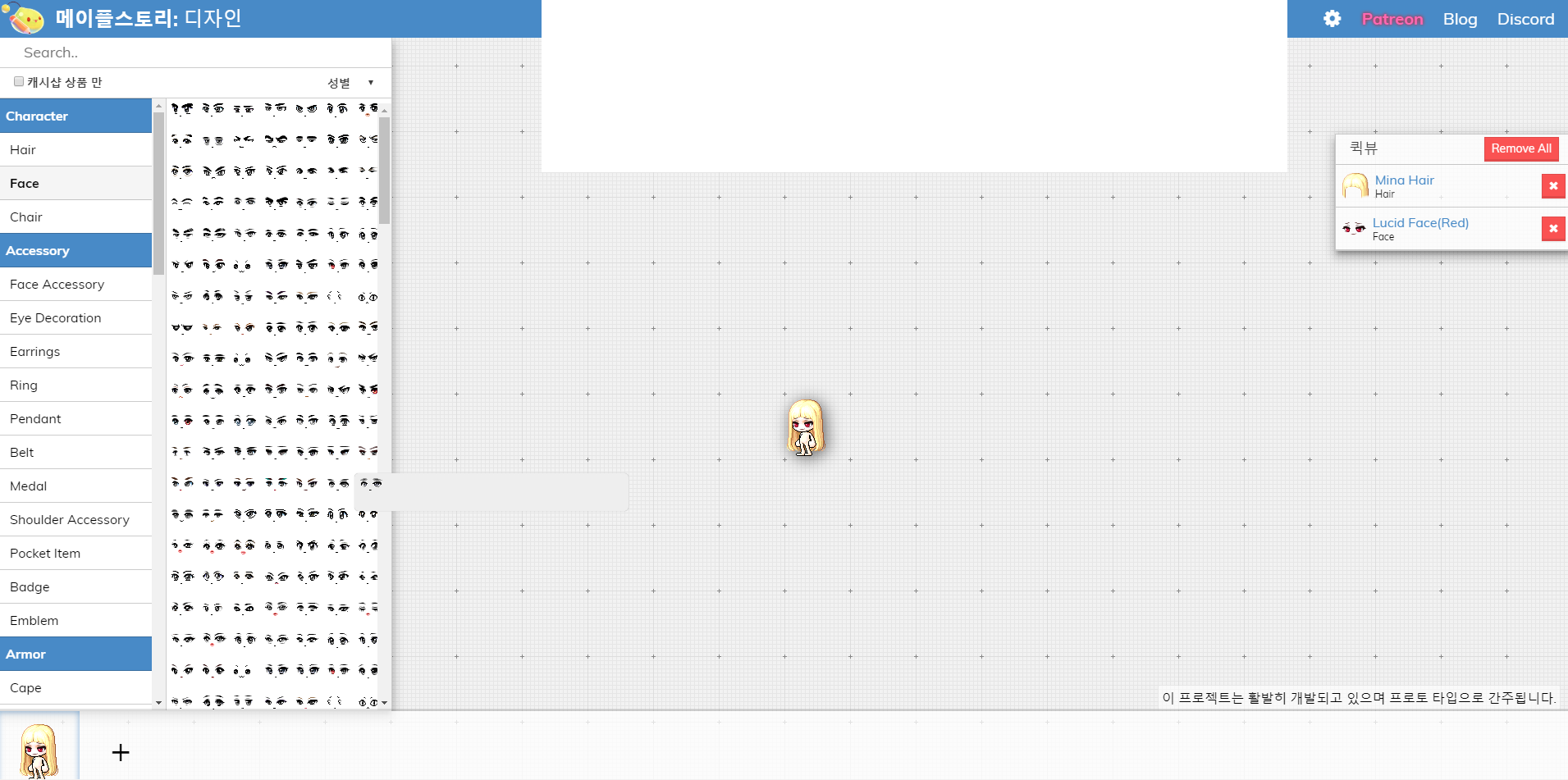
실행된 모습
일단 영어는 충분히 알 수있지만 머리아프니 크롬의 전체번역을 이용해줍시다.
해외 메이플의 아이템/코디 까지 구현되어있으니 종류가 엄청 많아요
왼쪽 상단에있는 '캐시샵 상품 만'을 체크해서 종류를 줄여줍시다.

번역상태가 그럭저럭 나쁘진 않습니다.
종종 어거지번역이 있기도하지만 기대안해서 괜찮아요.
원하는 부위의 템들을 눌러주면 바로 착용 샷을 볼 수 있습니다.

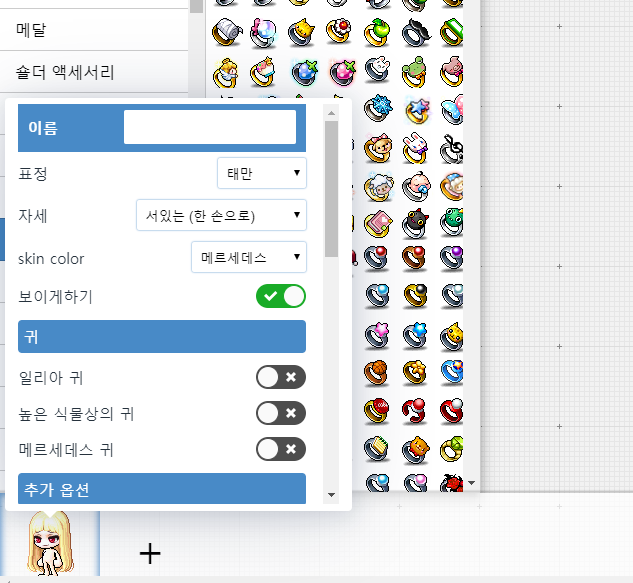
피부같은 경우엔 왼쪽 하단에 있는 캐릭터에 마우스를 올려보면
작은 창이하나 뜨는데 여기서 기본캐릭터를 조정하는게 가능합니다.

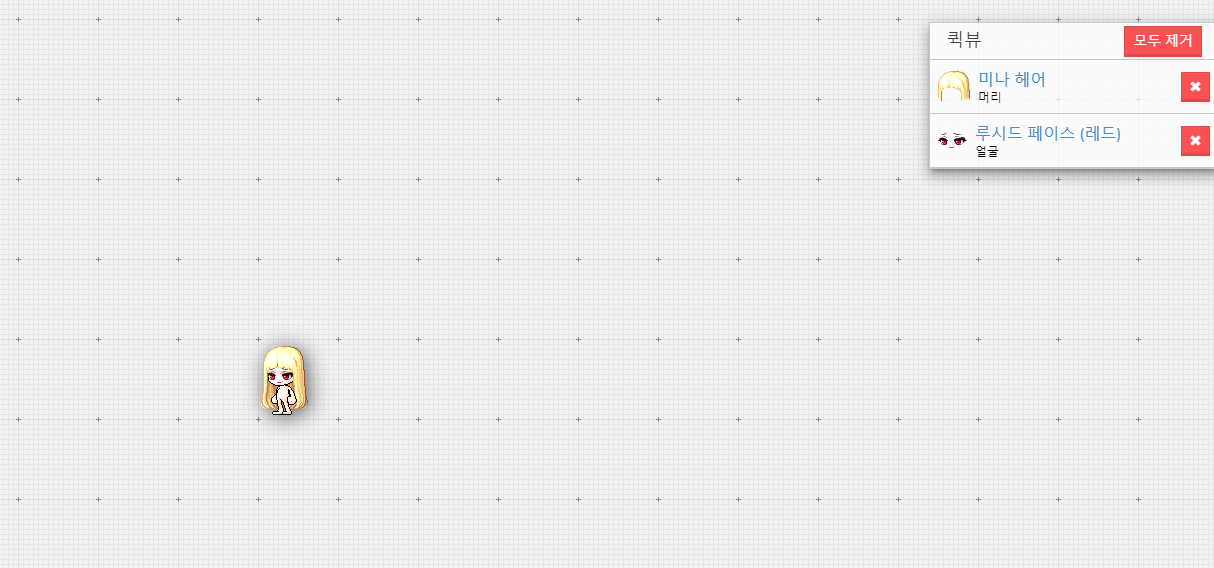
우측에 있는 제거버튼을 통해 입었던 템들을 지울 수 있습니다.
MapleStory: Design – The unofficial MapleStory simulator
We get it, we don't like ads either. How about donating to our Patreon instead? If you can't donate, please consider white listing us.
maplestory.design
'메이플스토리 > 팁' 카테고리의 다른 글
메이플 포켓슬롯 여는 법! / 매력30레벨 만들기 (0) 2019.08.26 메이플 콤보구슬 정리/멀티킬 경험치 (0) 2019.08.04 메이플 스크린샷,스샷 찍는 법/경로/화질/캡쳐모드 (0) 2019.07.22 메이플 코디 내역,믹염 시뮬레이터,종합 통계/ 메이플지지 (0) 2019.07.19 2019 메이플스토리 무자본 사냥터 추천 10~130 /스타포스 제외 (0) 2019.07.19